Mac の Safari で Dify や Copilot チャットしていると、日本語変換の確定のつもりでエンターキーを押下したときにメッセージが送信されてしまいますよね。それを避けるためには、Chrome 等のブラウザを使うとか、有料の機能拡張アプリを利用するとか、ブックマークレットを連打しておくとか、一度英語にして日本語に戻すとか、ショートカットキーを作って対処するとか、開発者に改善要求するとかいくつか方法があるかと思いますが、やっと解決策を見つけました。Userscripts という App Store から入手できる無料の機能拡張を使った、特定のウェブサイトを開いたら JavaScript を自動で実行する方法です。一度設定してしまえばすごく便利です。ただ、使えるようになるまでが若干わかりづらく、使い方を紹介しているサイトが全然見つからなかったので、今回は手順を紹介します。
ちなみにブックマークレットを使った方法は ↓ の記事で紹介しました。
今回も使わせてもらう JavaScript はこちらの Classi さんの記事からいただいてきました。うまくいったという方は、ぜひ Classi さんのページでスターを付けてきてください。
Contents
Userscripts はオープンソースの Safari 機能拡張
GitHub でソースは公開されており、アプリとして App Store からダウンロードできます。なので、急になくなってしまう心配や、出所不明のアプリをインストールする不安はありません。いつか有料化されるかもと不安な方はフォークしておくと良いんじゃないでしょうか。
Mac App Store: https://apps.apple.com/jp/app/userscripts/id1463298887
公式 GitHub: https://github.com/quoid/userscripts
Userscripts でできること
主に、指定したウェブページを開いたときに JavaScript を実行したり、CSS でスタイルを適用したりできます (同じ様な機能を提供している有名な機能拡張には Tampermonkey というアプリがあるのですがこちらは有料です)。まー、これらは既存のサイトに独自の JavaScript やら CSS やらを適用したいなんて言うこだわり屋さんを満足させる機能拡張であるわけですから、その設定内容も非常に多く、フロントエンドから極力距離をおいて生きているボクのような人間にはなかなかとっつきづらいです。そんな人もこの先を読んでもらえれば、とりあえずこの記事のタイトルを実現することはできますんで、よろしくどうぞ。
インストールと初期設定
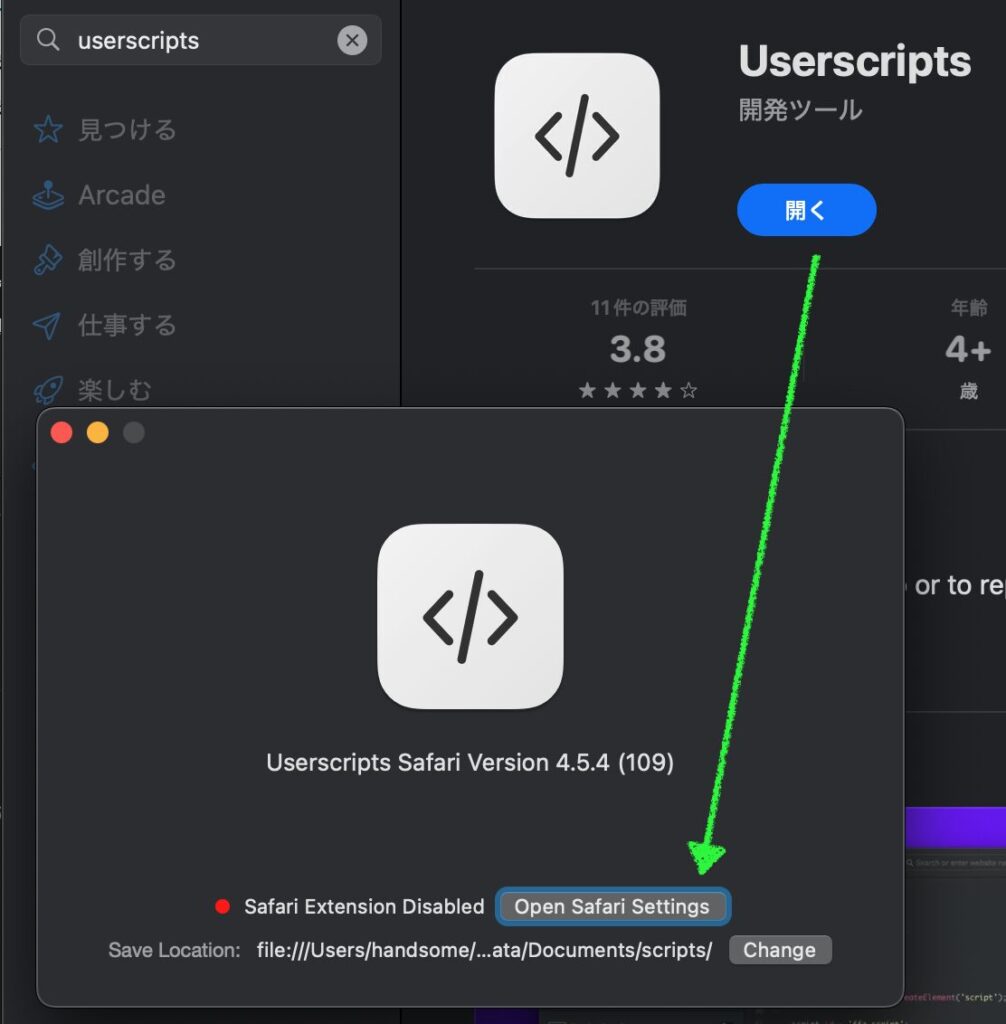
上の App Store のリンクをクリックするか「userscripts」を検索し、Mac App Store が開いたら [ 入手 ] ボタンをクリックします。ダウンロードが終わるとボタンが [ 開く ] に変わるのでクリックしましょう。下のようなポップアップが表示されますので、[ Open Safari Settings] ボタンをクリックします。

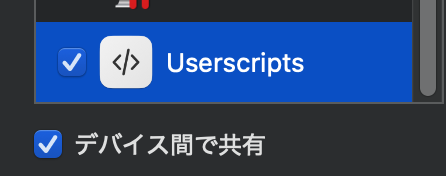
左側のペインに Userscripts のアイコンが表示されているはずなので、チェックマークを入れて有効化します。

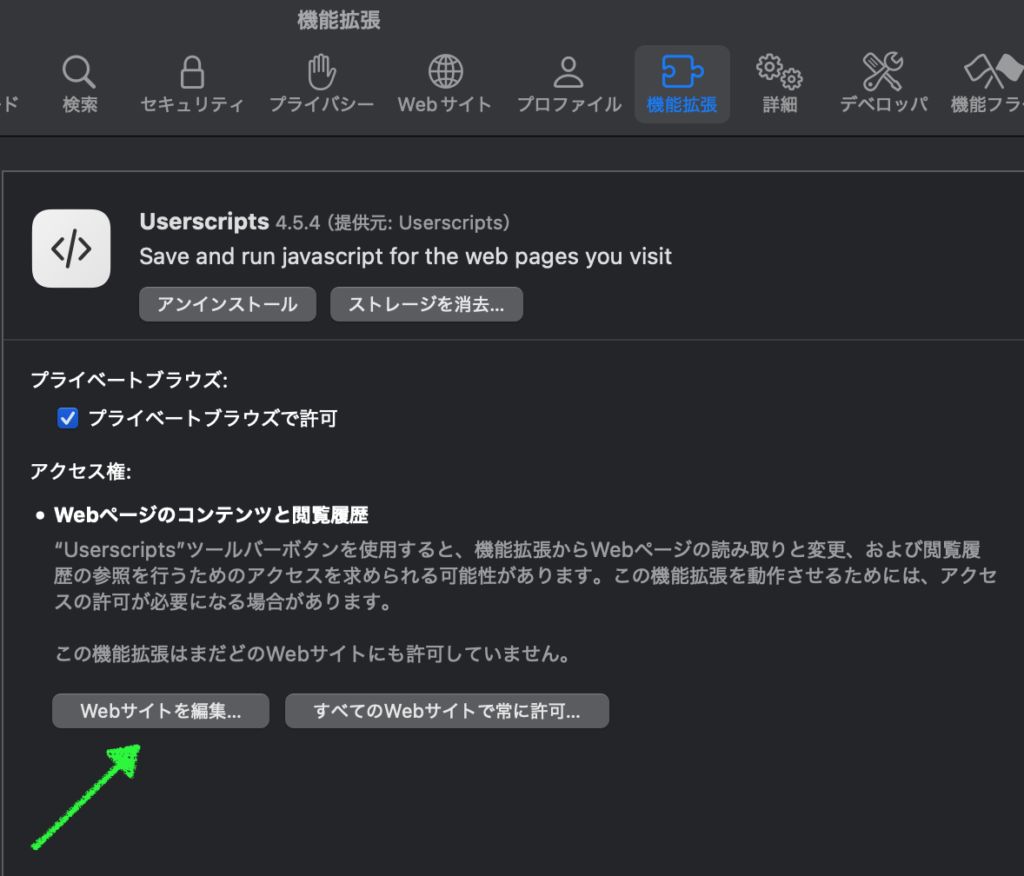
[ Webサイトを編集… ] ボタンをクリックします。

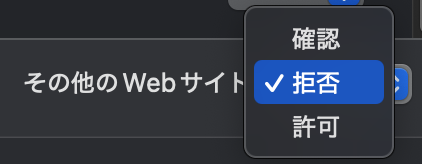
ウィンドウ右下の「その他のWebサイト」は「拒否」にしておきます。

アドレスバーの左に </> という形のアイコンができていれば、とりあえず初期設定は完了です。

対象とするウェブサイトを開いて設定を行う
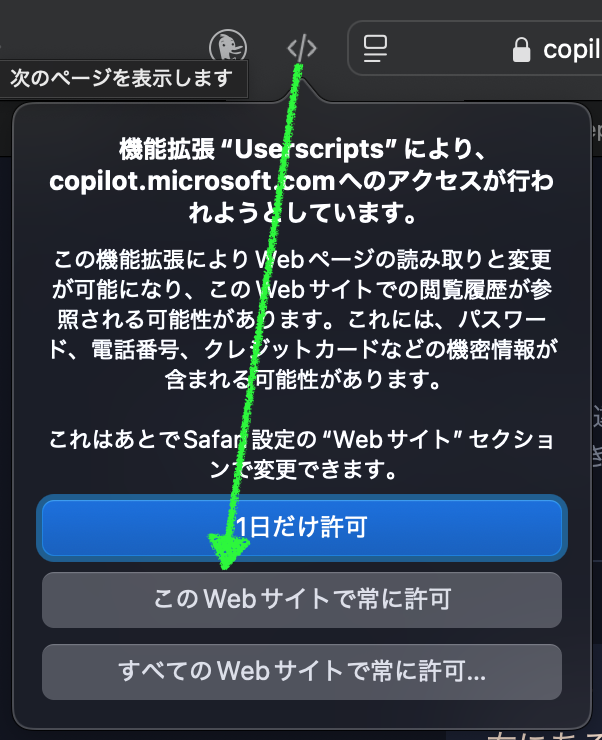
まずは Dify なり Copilot なり、今回の設定を行いたいウェブページを開いてください。そこでアドレスバーの左の</>アイコンから「このWebサイトで常に許可」をクリックします。

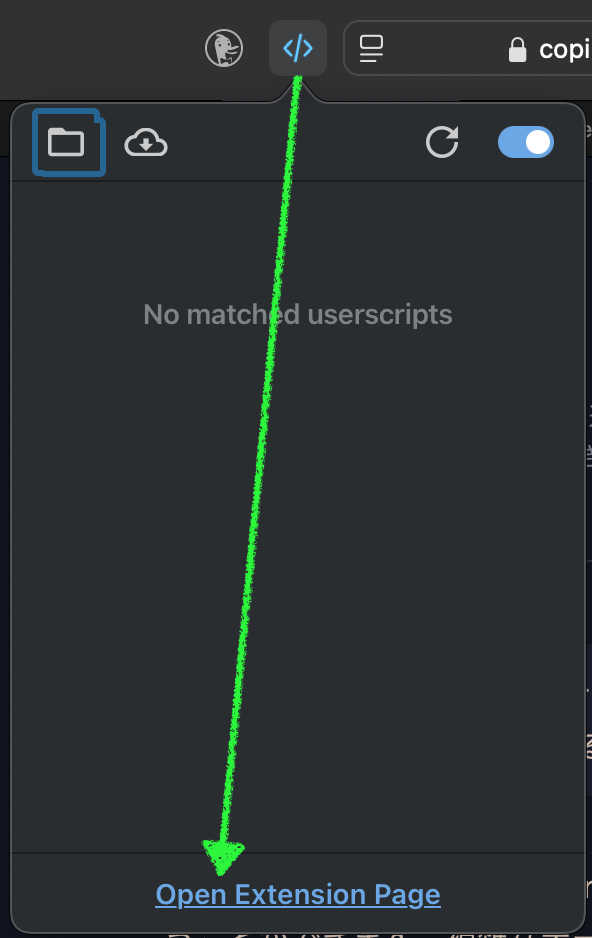
水色になったアイコンを再度クリックし、「Open Extension Page」をクリックします。

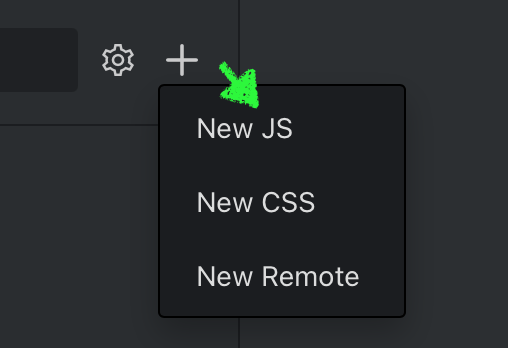
「No Item Selected」と書かれたページが開くので、[ + ] ボタンから「New JS」をクリックします。

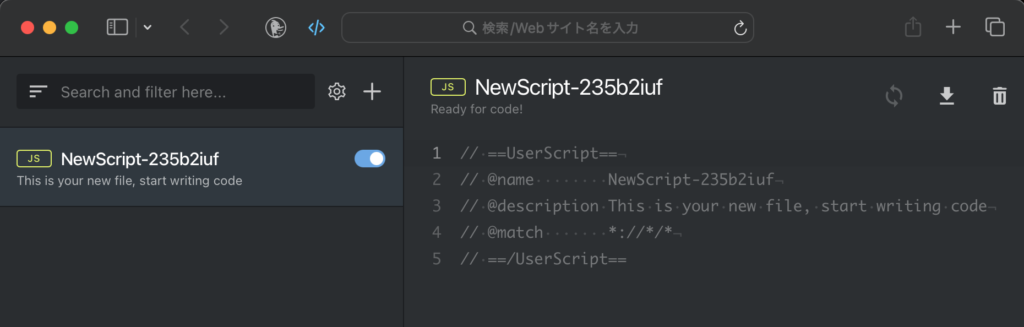
すると、JavaScript のテンプレートが表示されます。//でコメントされている部分は Userscripts で独自解釈される部分になり意味がありますが、とりあえずこの段階では無視で OK。

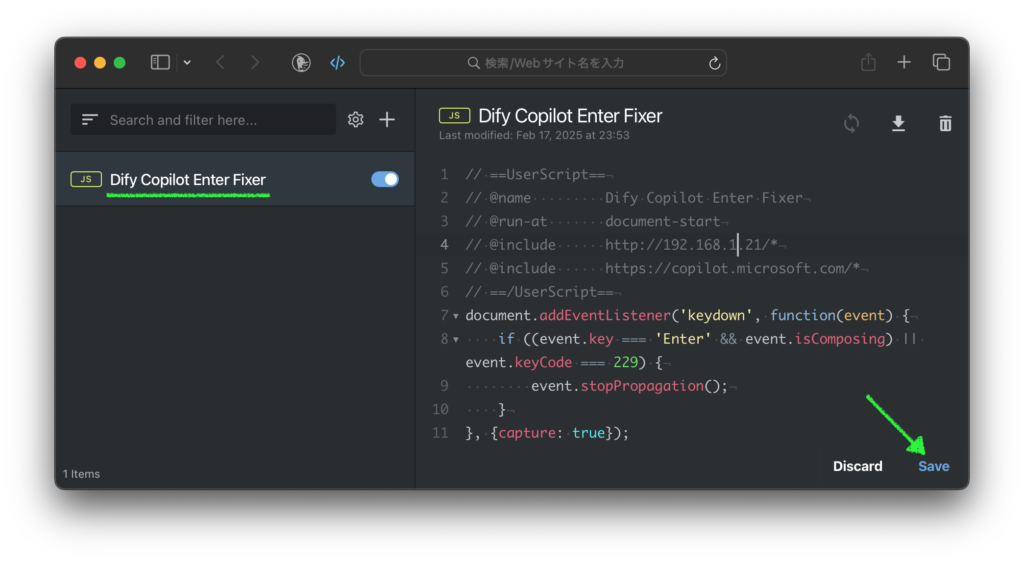
さ、というわけで、ここでやっと JavaScript が登場です。以下のコードでテンプレートを上書きし、右下の Save をクリックします。
コメント部分の簡単な説明:@nameに指定した文字列がファイル名になります。@run-atにdocument-startを指定することで、ウェブページが読み込まれたときに実行されます。@includeの行で、スクリプトを実行したいウェブサイト (*でワイルドカード指定) やページの指定ができます。4-5行目はサンプルとして Dify の IP アドレスと Copilot の URL を入れてありますが、日本語変換で確定するときのエンターキーで送信にならないようにしたいウェブサイトの URL 等に置き換えてください。
// ==UserScript==
// @name Dify Copilot Enter Fixer
// @run-at document-start
// @include http://192.168.1.21/*
// @include https://copilot.microsoft.com/*
// ==/UserScript==
document.addEventListener('keydown', function(event) {
if ((event.key === 'Enter' && event.isComposing) || event.keyCode === 229) {
event.stopPropagation();
}
}, {capture: true});
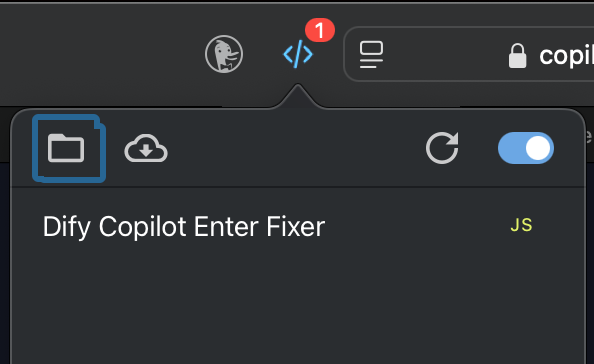
この状態で、Dify なり Copilot なりを開く (すでに開いていればリロードする) と、Userscripts アイコンに赤丸と数字が表示され、スクリプトが有効になっていることがわかります。また、アイコンをクリックすると有効になっているスクリプトの一覧が表示されるので、クリックしてグレーアウトすることで無効にもできます。

以上で最低限必要な設定は完了です。お疲れ様でした。
できるまではわかりづらかった
いじるところが色々あって、同じ様な設定も複数箇所でできたりして、本当にアドベンチャーゲームをやっているかのような感覚でした。それもあり、完成したときはうれしかったですね。同じ問題を抱えている Safari ユーザの皆様、ぜひご活用ください。
Image by Stable Diffusion (Mochi Diffusion)
手順もスクリーンショットも多くてアドベンチャーゲームの攻略記事を書いている気分になってきたのでこんな画像に。チャレアベのような「攻略本」をイメージしてたんですが、欧米にはあまり無いのかな。どちらかというとアドベンチャーゲームブックっぽくもありますが、かわいかったので、コレにきめた!
Date:
2025年2月18日 0:35:19
Model:
realisticVision-v51VAE_original_768x512_cn
Size:
768 x 512
Include in Image:
guide book of an adventure game
Exclude from Image:
Seed:
699570134
Steps:
20
Guidance Scale:
20.0
Scheduler:
DPM-Solver++
ML Compute Unit:
CPU & GPU

